ドローンと聞いて思い浮かぶのはDJI製品のMavicなどだと思います。DJI製品は基本的に製品に機体、バッテリー、コントローラーが付属し、電源を入れればすぐに使用する事ができます。
今回、Tello EDU(Ryze tech)という製品を購入しましたので、レビューしたいと思います。
この記事の目次
Telloとは
Telloとは何でしょう?一言で言うと、「プログラミングできるドローン」です。ドローンをプログラミングするとはどういう事でしょうか?通常、ドローンを操縦する時は、操縦者がコントローラーを操作し、そのコントローラーからの指示でドローンは旋回したり前進したりします。プログラミングをするという事は、予め飛行ルートを設定したりすることで、操縦者が操作する事なく、プログラム通り飛行するという事が可能になります。自動航行なら既にアプリケーションがあり、簡単に自動航行はできます。単に自動航行だけが目的であれば、そのアプリケーションの操作方法を学ぶだけで事足りると思います。Tello EDUでは、プログラミング(Scratch)を通して”遊び心が最大の学び”と謳っています。
自分が作ったプログラムで4台のドローンを一斉に編隊飛行させる事も、このTello EDUではできます。このTello EDUは非常に重量が軽く80gしかありません。この機体は、主に屋内で操作を行う事が好ましいと思います。なんだ、そんな小さい機体じゃ何もできないと思うかもしれません。Tello EDUはプログラミングを学ぶための機体です。このプログラミングが将来大きいドローンをプログラムする事があれば、ここでの知識が役に立つでしょう。
ドローンを飛ばす事は誰てもできます。ましてやDJI製品はGPSが搭載されているため、手を離してもホバリングしてくれます。しかし、GPSが搭載されていない機体を扱う事は仕事で使用されている方は訓練をして操縦をしています。非GPS環境下でも難なく操縦できるパイロットはITプログラマーのように多くはないはずです。さらにドローンをプログラムできる人材はもっと少ないはずです。今はこのプログラミングスキルが活かせる環境が少ないかもしれませんが、今後ドローンが増えてくると必ず式と経験が活かされるはずです。
TelloはRyze Techという中国の会社で、DJIとIntelが提携している会社になります。
準備すべきもの
Tello EDUを操作・プログラミングするにあたり、以下のものが必要となってきます。
・Tello EDU本体
・パソコン
Telloにはコントローラーが付属していません。おそらく、コントローラーで操作するという目的がこのドローンにとっては、大事ではないからだと思います。端末からのプログラムを受信して飛行させる事だけで事足りるからです。
準備
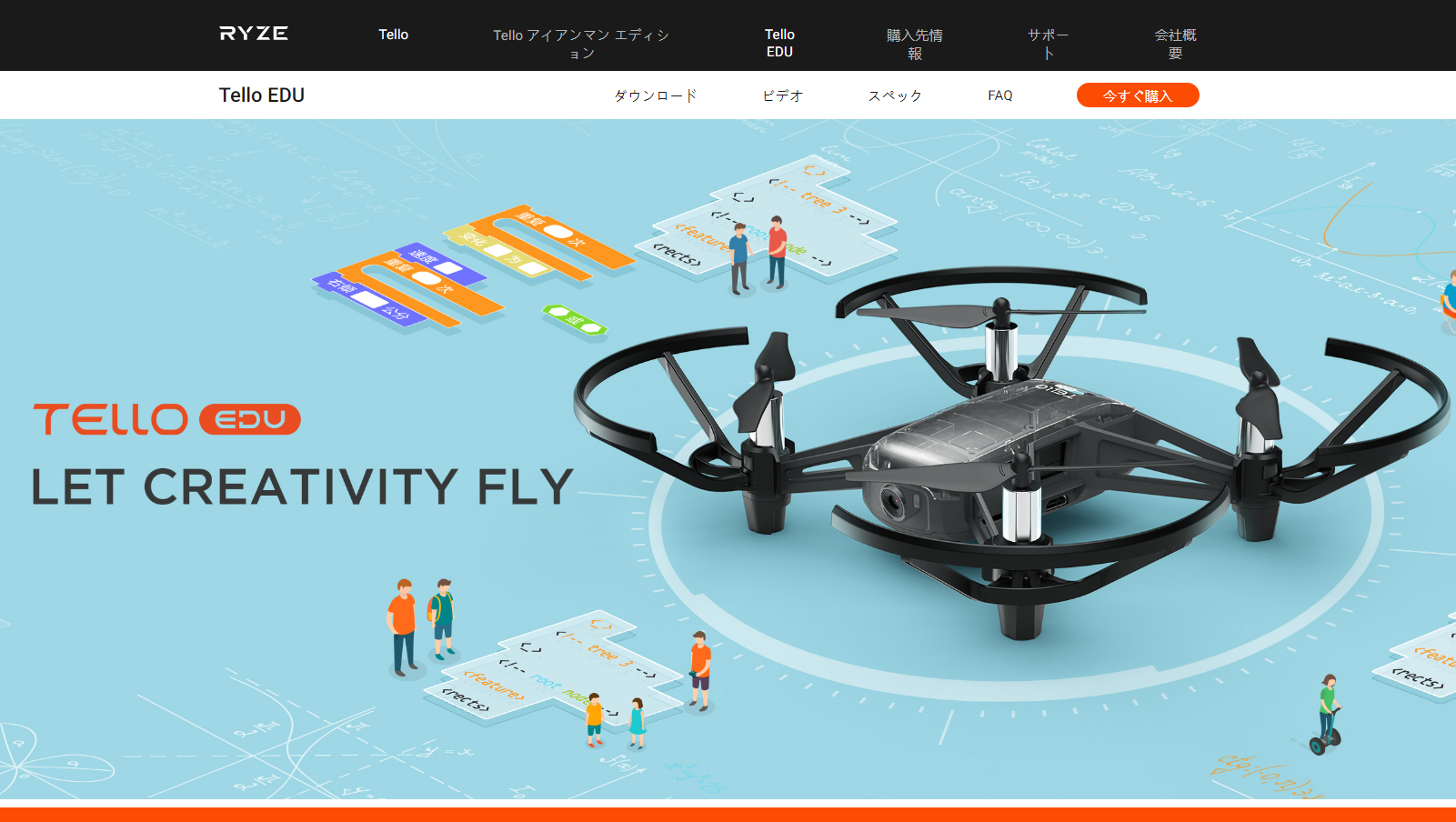
本体の購入
Telloのサイトを確認しましょう。これから購入される方は、「今すぐ購入」をクリックして購入をします。

ドキュメント
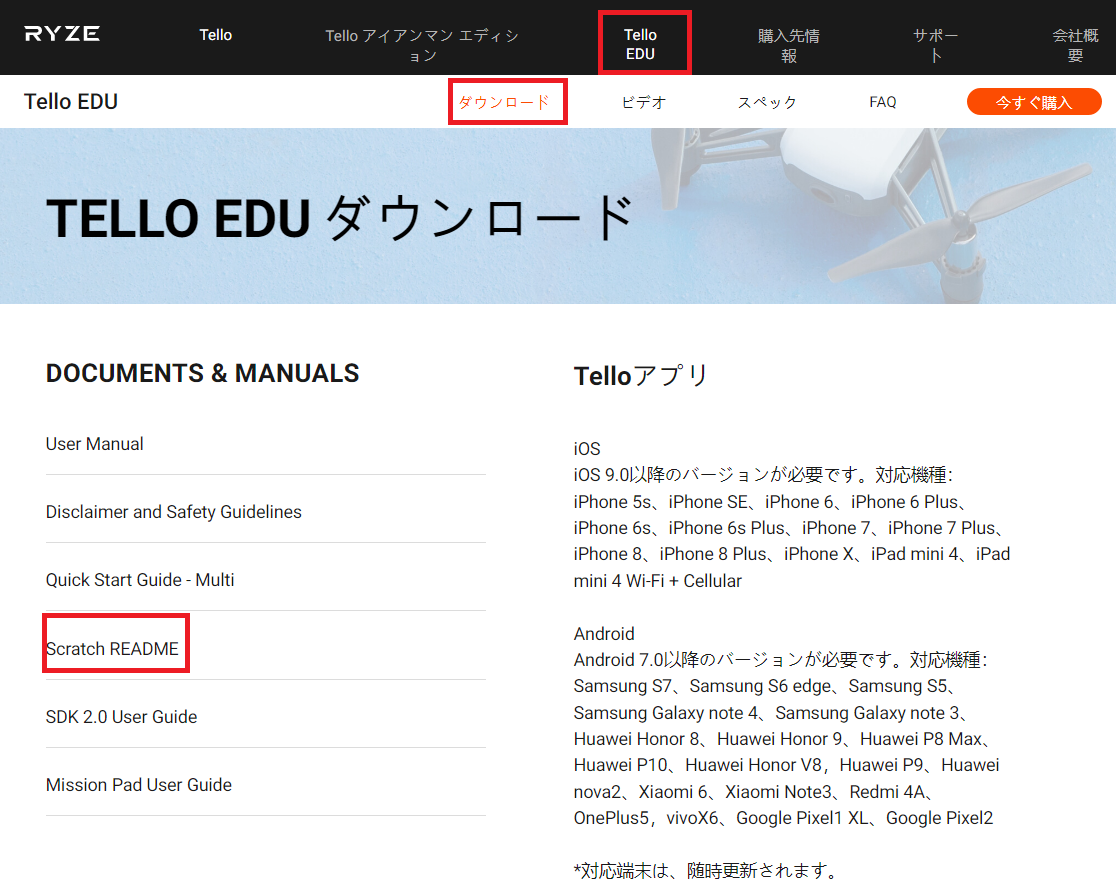
ドキュメントを確認していきます。[Tello EDU] [ダウンロード] [Scratch README]

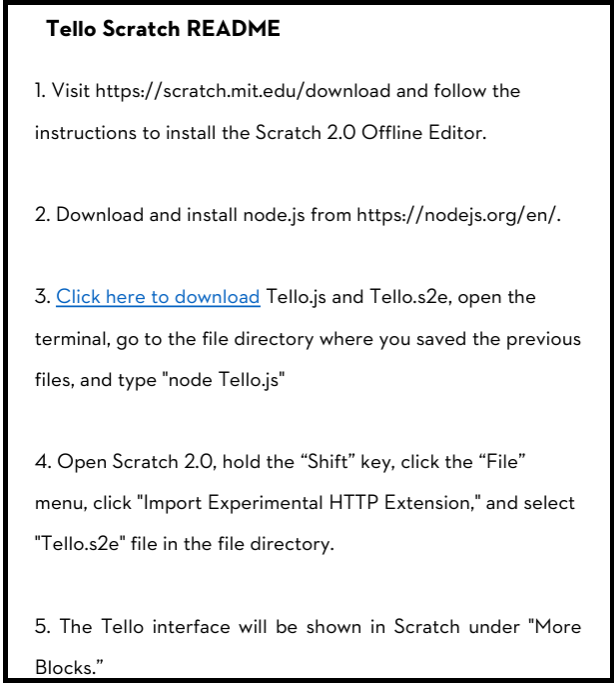
残念ながら英語です。Google翻訳を貼り付けます。
| 1.https://scratch.mit.edu/downloadにアクセスし、指示に従ってScratch2.0オフラインエディターをインストールします。
2.https://nodejs.org/en/からnode.jsをダウンロードしてインストールします。 3.ここをクリックしてTello.jsとTello.s2eをダウンロードし、ターミナルを開いて、前のファイルを保存したファイルディレクトリに移動し、「node Tello.js」と入力します。 4.Scratch 2.0を開き、「Shift」キーを押したままにします。 、「ファイル」メニューをクリックし、「Experimental HTTP Extensionのインポート」をクリックして、ファイルディレクトリで「Tello.s2e」ファイルを選択します。 5. Telloインターフェースは、[その他のブロック]の下の[スクラッチ]に表示されます。 |

インストール
| 1.https://scratch.mit.edu/downloadにアクセスし、指示に従ってScratch2.0オフラインエディターをインストールします。 |
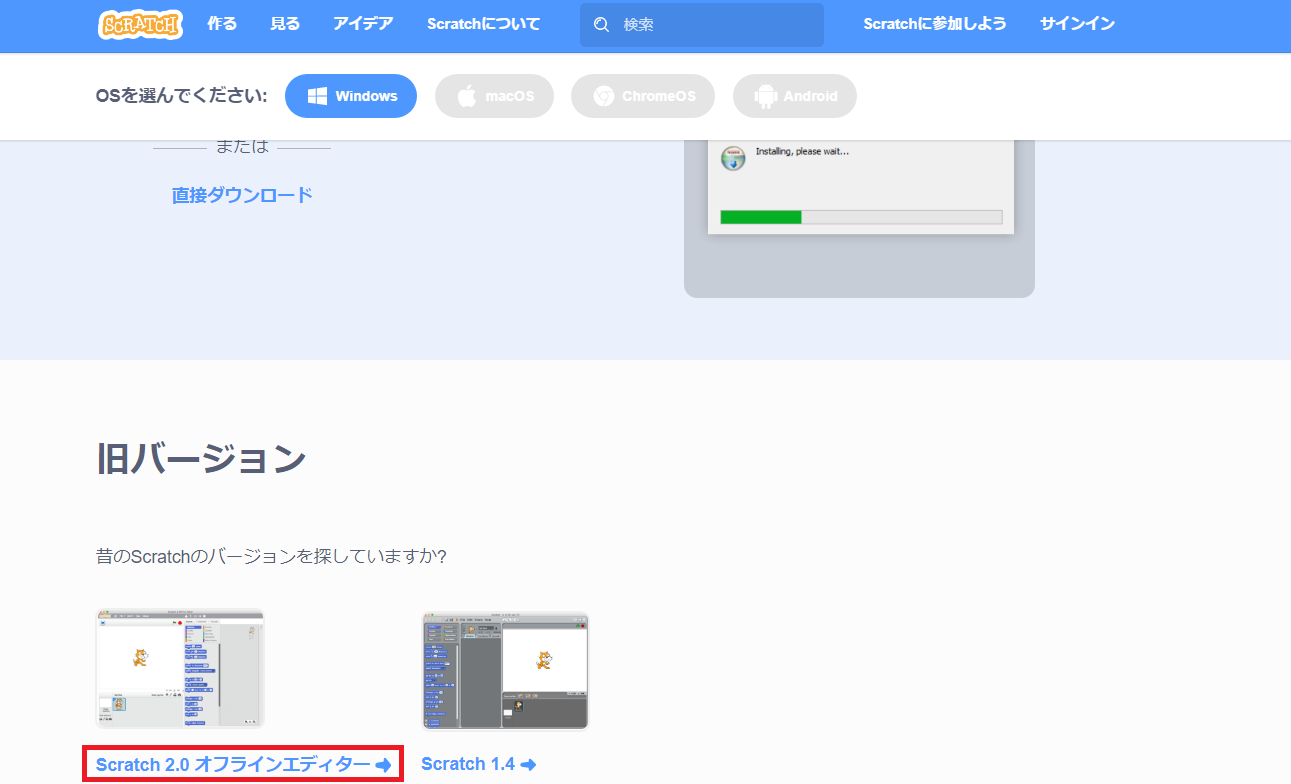
[直接ダウンロード]をクリックしてインストールしていきます。インストール自体の説明は割愛します。
サイトにアクセスすると、インストールリンクがありますが、画面下部の、Scratch2.0をインストールしていきます。

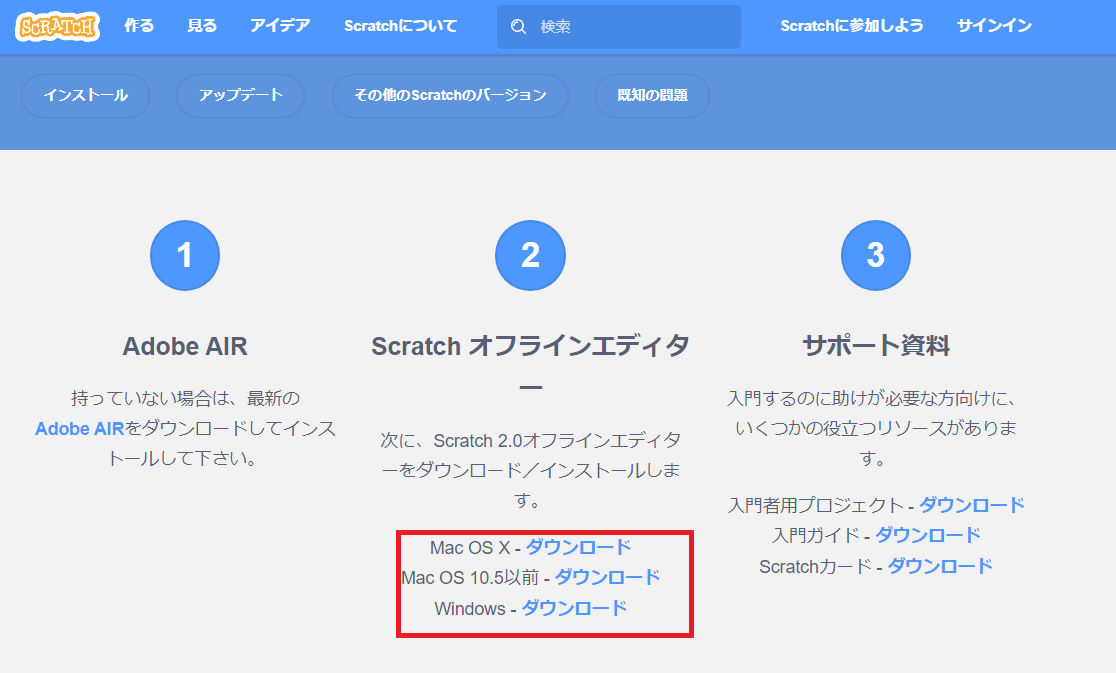
Scratchオフラインエディタの下部にある[ダウンロード]を選択します(Windowsで説明していきます)
※Adobe AIRをインストールされていない方は、Adobe AIRを最初にインストールしないと、Scratchオフラインエディターがインストールできません。

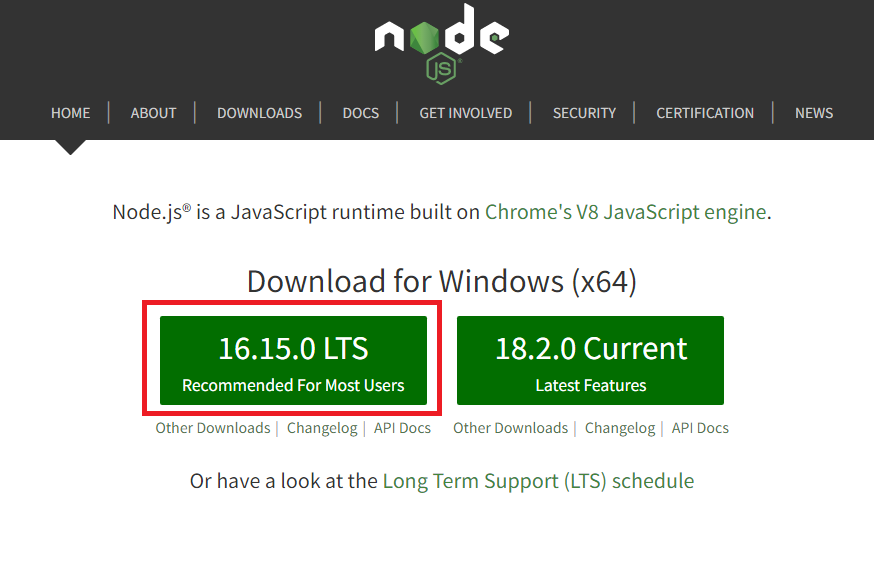
| 2.https://nodejs.org/en/からnode.jsをダウンロードしてインストールします。 |
サイトにアクセスすると、どちらかを選択する画面になります。左側の推奨版を今回はインストールします。


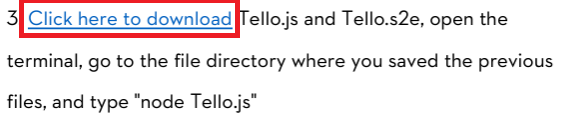
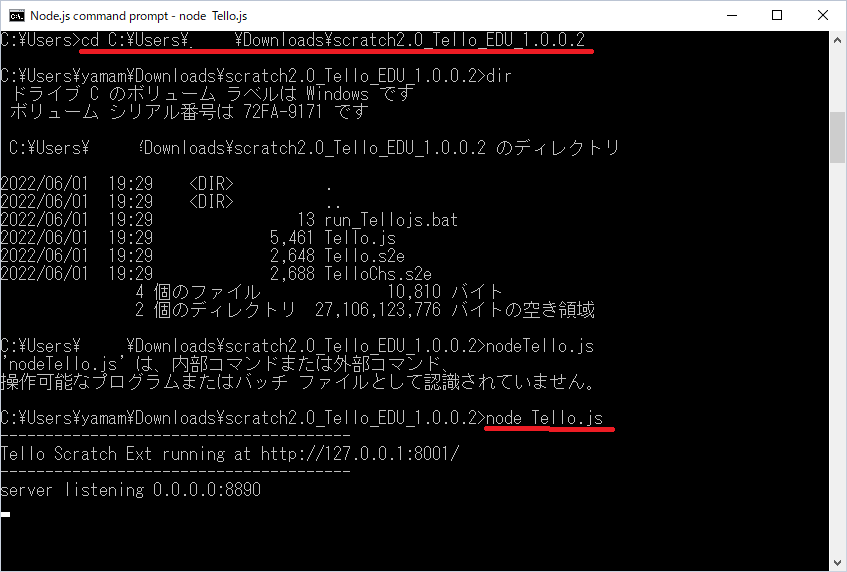
| 3.ここをクリックしてTello.jsとTello.s2eをダウンロードし、ターミナルを開いて、前のファイルを保存したファイルディレクトリに移動し、「nodeTello.js」と入力します。 |
PDFファイルの、[Click here to download]をクリックして、ZIPファイルをダウンロードします。

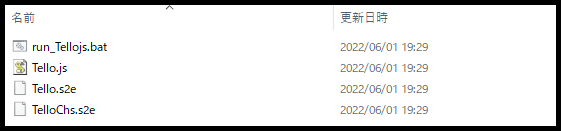
ZIPファイルを解凍すると、以下のファイルが格納されている事がわかります。



| 4.Scratch 2.0を開き、「Shift」キーを押したままにします。 「ファイル」メニューをクリックし、「Experimental HTTP Extensionのインポート」をクリックして、ファイルディレクトリで「Tello.s2e」ファイルを選択します。 |

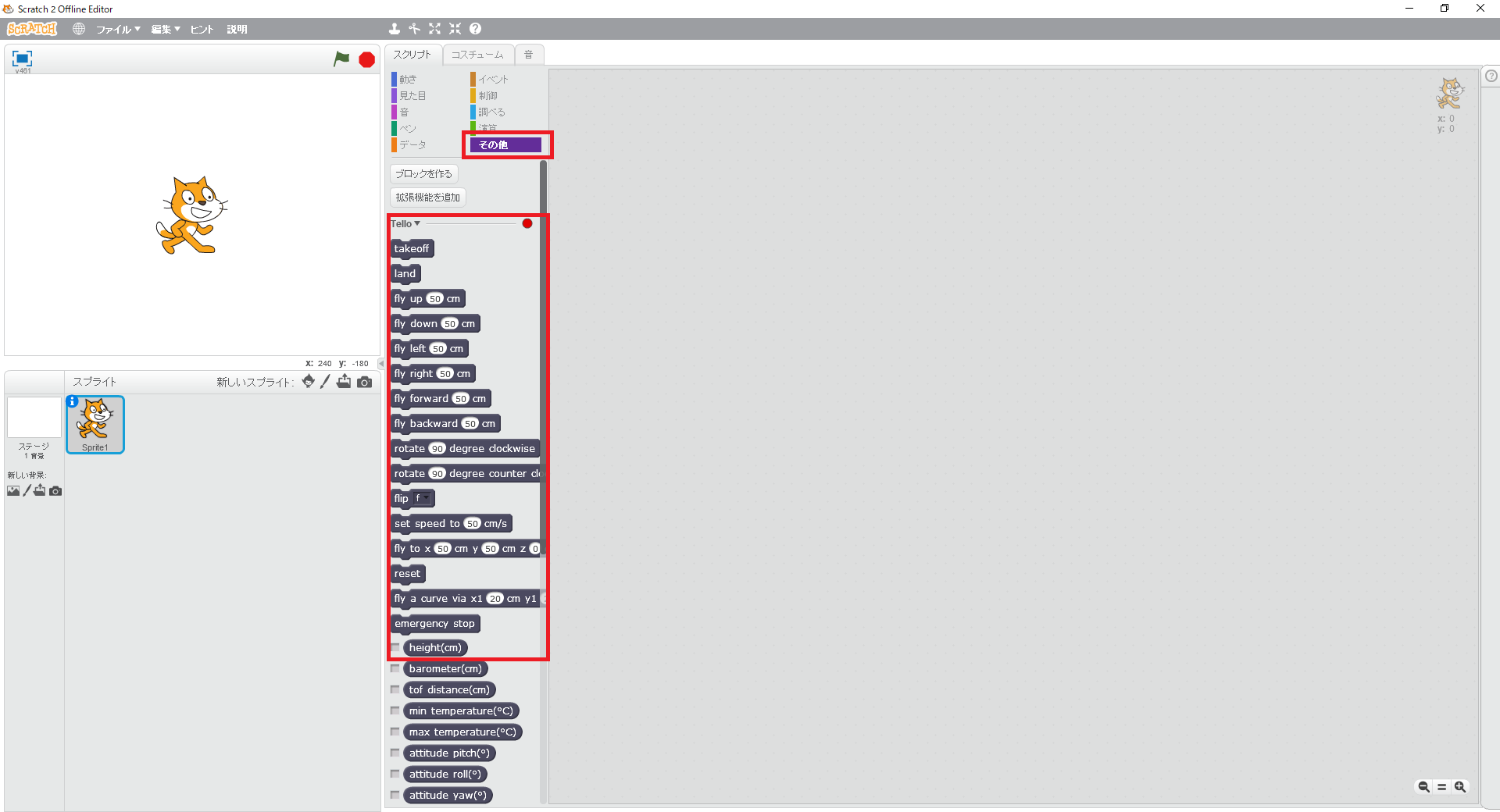
| 5. Telloインターフェースは、[その他のブロック]の下の[スクラッチ]に表示されます。 |
その他を選択すると、Telloが追加されました。これで準備完了となります。プログラミングは別記事を参考にして下さい。

インストールをされていない方は、こちらの記事も参考にして下さい。 この記事の目次1 Scratch起動2 コマンド実行3 WiFi接続4 プログラム実行 Scratch起動 インストールしたScratch2.0を起動しま …